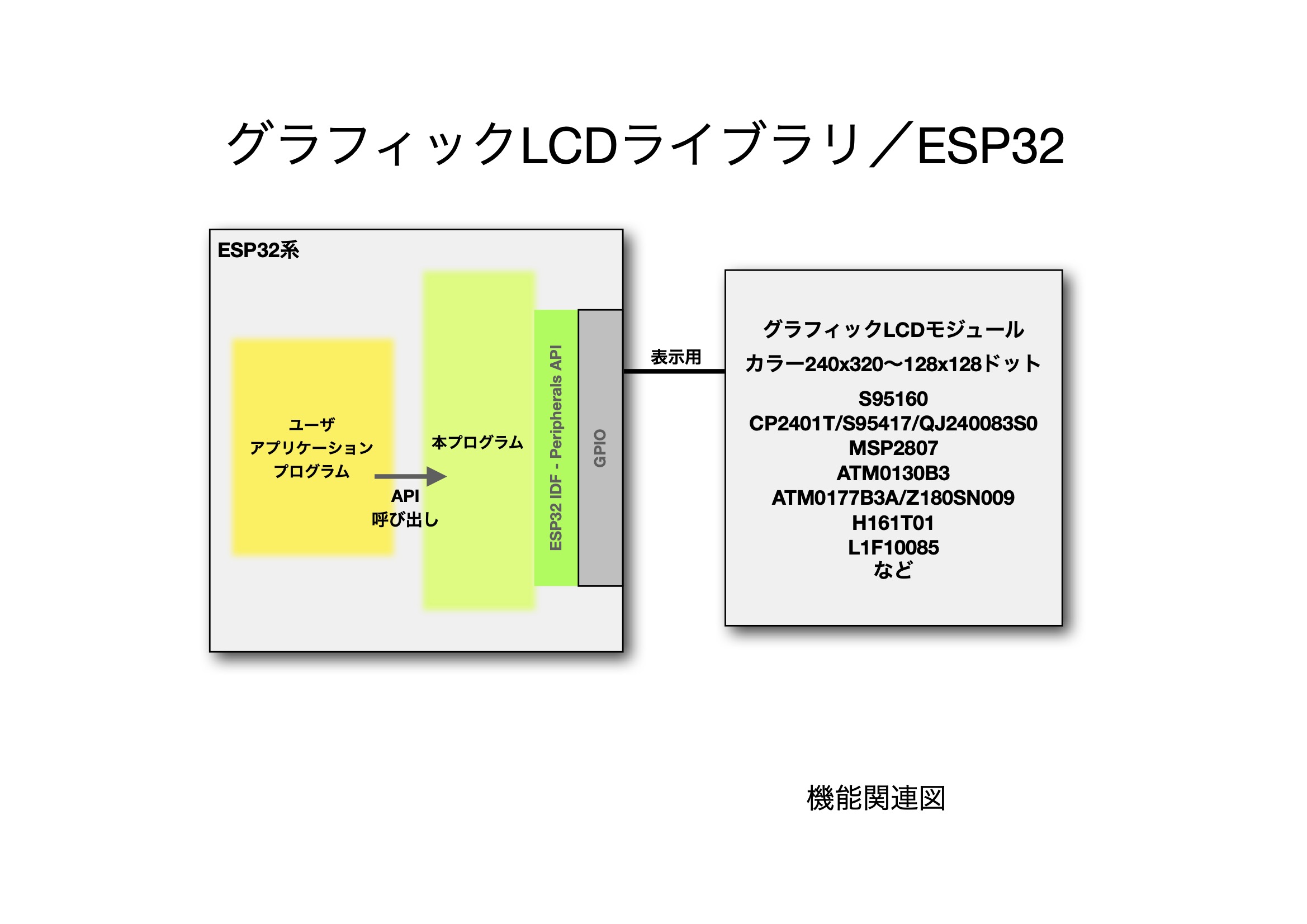
小型カラーグラフィックLCDモジュールを、Espressif Systems社のESP32で制御するためのソフトウエアサブルーチンライブラリです。キャラクタディスプレイのように、文字表示も出来ます。(タッチスクリーンは現在未対応)
目次
仕様
ハードウェア
CPUボード
ESP32シリーズの全てのチップ、モジュール、開発ボードで利用可能です。このライブラリを開発する時に使用したのは、ESP32-WROVER-E開発ボード”ESP32-DevkitC-VE”ですが、特に制約はありません。秋月電子の”AE-ESP32-WROOM-32E-MINI”でも動作確認しています。
LCDモジュール
以下のモジュールをサポートしています。


残念ながら、小型グラフィックLCDモジュールには定番品というものがないので、一つに絞り込んで対応するという事ができませんでした。その時点で使える品種を選択するしかないのが現状です。これらは、入手できたものに順次対応した結果です。コントローラが同じであれば、動作する可能性が高いです。初期設定値の変更など、若干の調整で対応させることは容易です。とは言え、対応するには大量のデータシートを読み込む必要があり、大変な作業です。
接続インタフェース
CPUボードとLCDモジュールの接続は、以下のものに対応しています。
- シリアルSPI半二重4線(8bit/フレーム)
ソフトウェア
開発環境
Espressif Systems社から無償で提供されているESP32 IDFが前提です。コマンドラインベースの開発ツールですが、コンパイラ、CPUボードへの書き込み、デバッガなど開発に必要な全てを含み、何の苦労もなくソフトウェア開発を始められます。Windows,Linux,MacOSで動作します。ディスク領域は5GBぐらい必要です。Espressif Systemsのサイトから入手して下さい。
機能
座標: X方向左=0、X方向右=画面サイズ、Y方向上=0、 Y方向下=画面サイズ
表示図形: 塗りつぶし矩形、任意角度・幅の直線、固定6サイズの文字列、円弧、画像
文字種: ASCII 7bitコード0x20-0x7f
文字フォント: 6×8, 8×12, 12×16, 16×24, 18×24, 24×36ドット
文字数: 40桁×40行(6×8フォント240×320ドット画面の場合)
カーソル機能: なし
スクロール機能: なし(ラップアラウンド表示されます)
バックライト制御: なし
色数:16bit
タッチスクリーン機能:あり
GUI機能:簡易版(オーバラップウィンドウ、基本図形、ボタン、入力フィールド、スクリーンキーボード、プルダウン)
具体的には「グラフィックLCDライブラリ/API仕様」を参照して下さい。
ダウンロード
ソースファイル
本ライブラリのソースファイルと、実行するのに必要なサンプルプログラム等のファイルが入ったESP32-IDF用のプロジェクトファイルです。プロジェクトホームディレクトリに展開して下さい。ソースの権利に関しては「グラフィックLCDライブラリ/API仕様」を参照して下さい。
“GraphicLCD_ESP32.zip” 32.3MB 2023.3.27
回路図ファイル
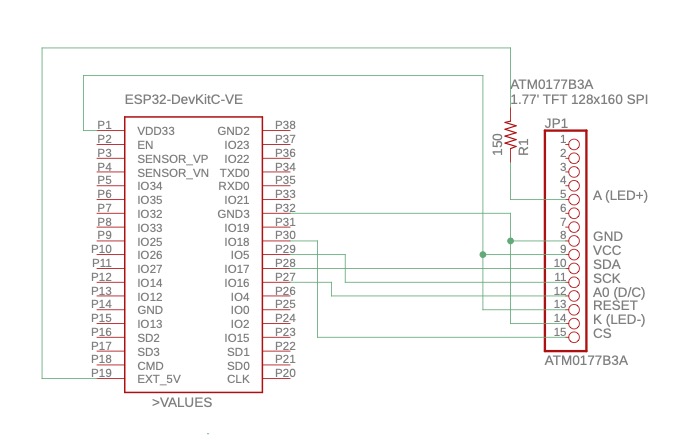
各LCDモジュールとの接続回路図の例です。あくまでも参考としてご利用下さい。PDFと元の文書ファイルが入っています。.schはAutodeskのEAGLE(PCB設計・電気回路図ソフトウェア)、.numbersはmacOSの表計算ソフトのファイルです。
“GraphicLCD_sample_ESP32.zip” 4.9MB 2023.3.27
サンプルの動かし方
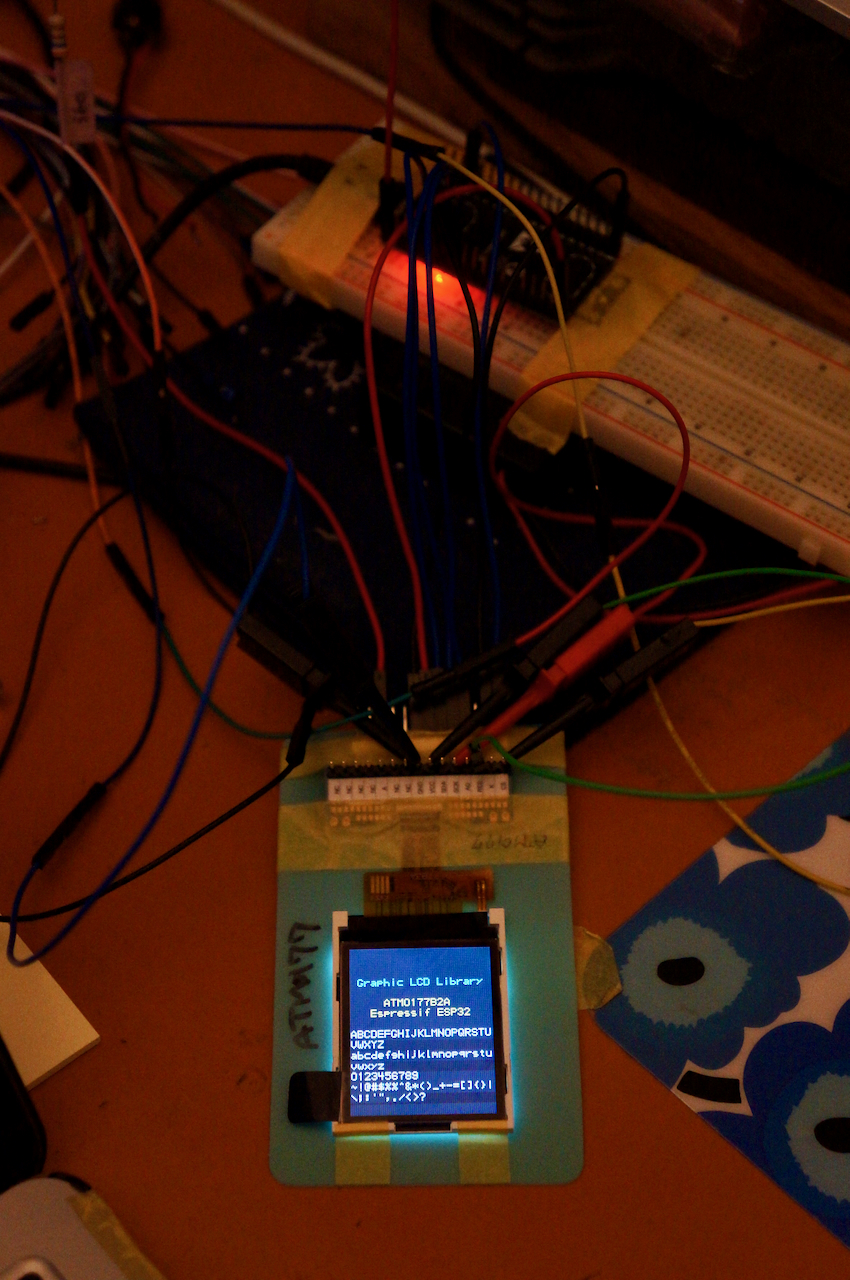
ESP32-DevkitCとATM0177B2Aを用意できる場合の例
ソースコードは開発ボードのESP32-DevkitC-VEと、1.77インチTFTグラフィックLCDモジュールのATM0177B2Aの組み合わせの状態です。ここでは、その前提での説明となります。なお、ESP32-IDFのインストールや実行確認は済んでいるものとします。
配線
開発ボードとLCDモジュール間を配線。ブレッドボード・ジャンパーワイヤ(メスーメス)を使うと、ハンダづけせずに済むのでお勧めです。お手軽な方法ですが、電源関係を間違えると、高確率でオシャカになるので細心の注意を。

通電
開発ボードとESP32-IDEをインストールしたPCに、USBケーブルで接続。配線が問題ないとバックライトが点灯(光が隙間から漏れ出る)するはず。光らなければ、すぐ引き抜いて下さい。配線を確認して、致命的なミスでなければリトライです。
リビルド・実行
- リビルド:idf.py build(省略可能)
- 書き込み:idf.py -p /dev/cu.usbserial-??? flash
- 実行:idf.py -p /dev/cu.usbserial-??? monitor
- 画面に表示が出るはずです。
自分のデバイスで動かしたい
LCDモジュールとI/Oの選択
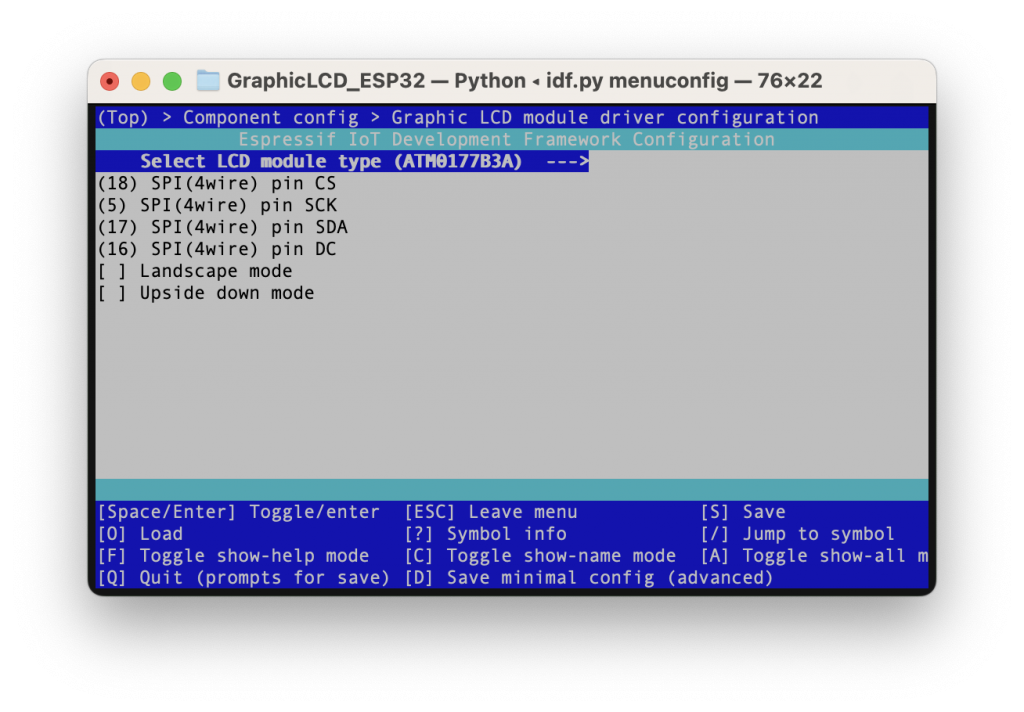
接続するLCDモジュールの種類とGPIOピン番号は、menuconfigで指定して下さい。具体的には、idf.py menuconfigでコンフィグ画面を表示させ、Component config —> Graphic LCD module driver configuration —> の順で指示してください。

Select LCD module typeで、自分が使いたいLCDモジュールの型に変更して下さい。また、接続する、GPIOのポート番号を適せん変更して下さい。
Landscape modeとは、画面の長い方をX軸とするものです。また、Upside down modeとは、画面を180度回転させるものです。
ユーザアプリでの使い方
新規プロジェクトの場合
おおむね、次の手順です。
- 通常通り、新規にプロジェクトを始めます
- アプリ開発途中から、本ライブラリを追加する事も出来ます
- idf.py fullclean
- サンプルプログラムのcomponents/LCDをフォルダごとソースコードをコピー
- idf.py menuconfigでLCDの設定
- これで組み込み完了
APIの詳細は「グラフィックLCDライブラリ/API仕様」を参照して下さい。
Copyright©2023 Toyohiko TOGASHI

コメントを残す